Category
Prototyping
Page Styling Generation.


Introduction
With the HTML generation and viewer functionality in place my next goal was to improve the appearance of the pages it generated. Before, the HTML pages were functional but had no styling. I wanted to look at how I could improve the style of the HTML output to make the pages look more professional and modern.
Abstract
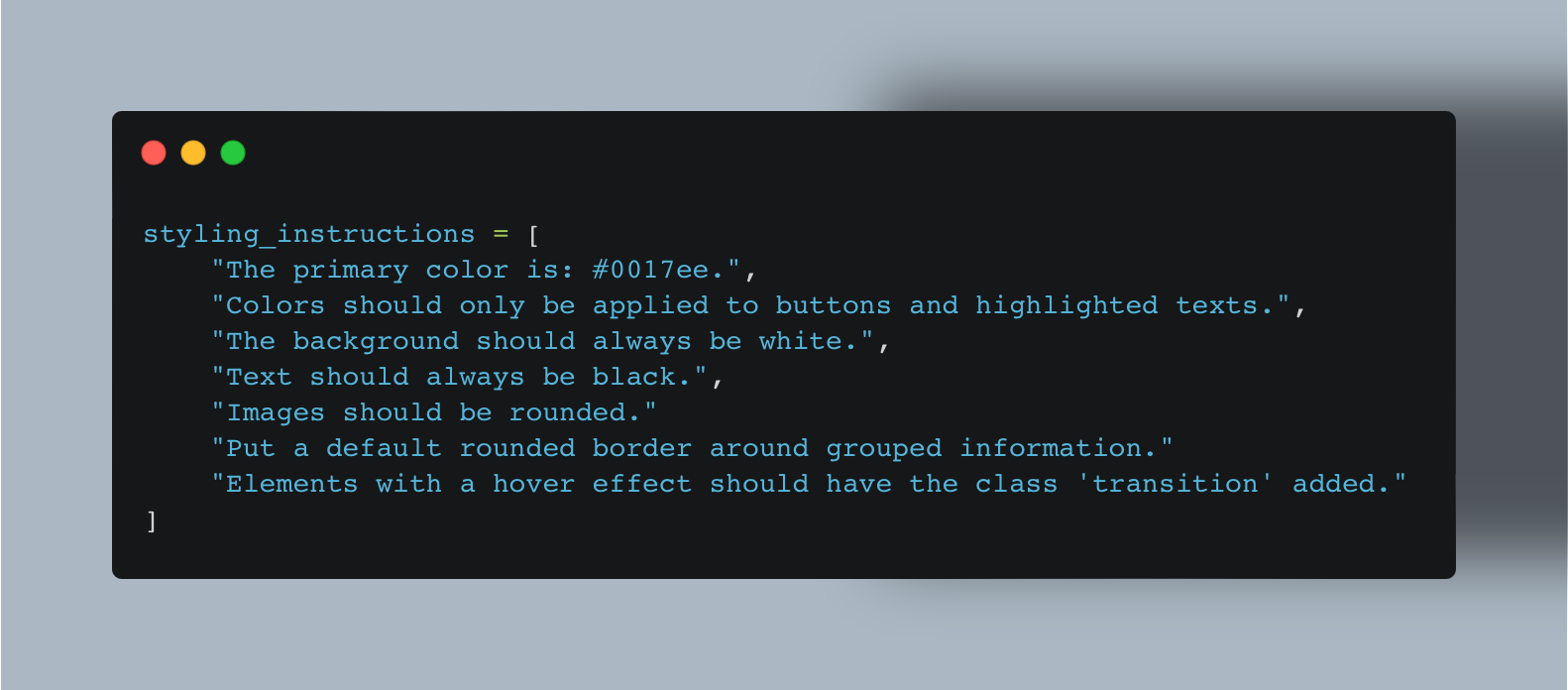
Because the tool relies on AI the most effective way to influence the style of the HTML output was through system prompts. These prompts would be guidelines for the AI to instruct it on how to apply specific styles to the generated HTML. I experimented with a variety of different prompts, tweaking them for things like colors, border radius, and other elements.

With my experiments I concluded that a balanced approach was best for this prototype. I created a set of rules aiming to create a modern looking page without being too flashy. The primary color for instance would only be used on important elements to draw attention without overwhelming the user. Without these styling rules the AI sometimes appled the primary color to too many elements which resulting in a page that looked weird and inconsistent.
Demo
Conclusion
This prototype showed that it was possible to improve the styling of the generated HTML pages a lot. By improving the system prompts I could help the AI to produce better looking pages that are more modern and better styled. This was an good step forward as it allowed me to improve the looks of the output, which makes the tool more useful and attractive to potential users. I can always continue to iterate even further on these prompts to further improve the styling of the generated HTML.
