Category
Prototyping
Page Generation with Templates.

Introduction
During the interviews with end users and through my own research I found out that templating would be very beneficial for the tool. Templating allows for predefined layouts and brand styling which many companies already use. By adding templates into the tool users can get more consistent and expected results.
Abstract
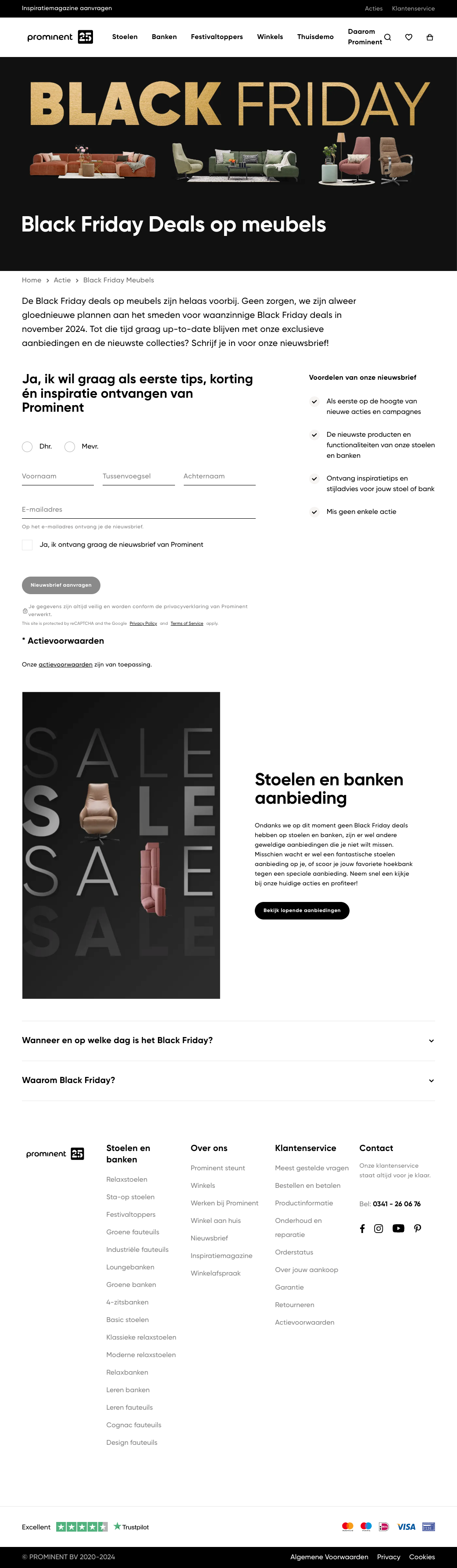
To implement templating, I started by creating a template based on one of the clients I interviewed at the beginning of the project: Prominent. They shared one of their promotional pages with me, which I used as the base for my design.

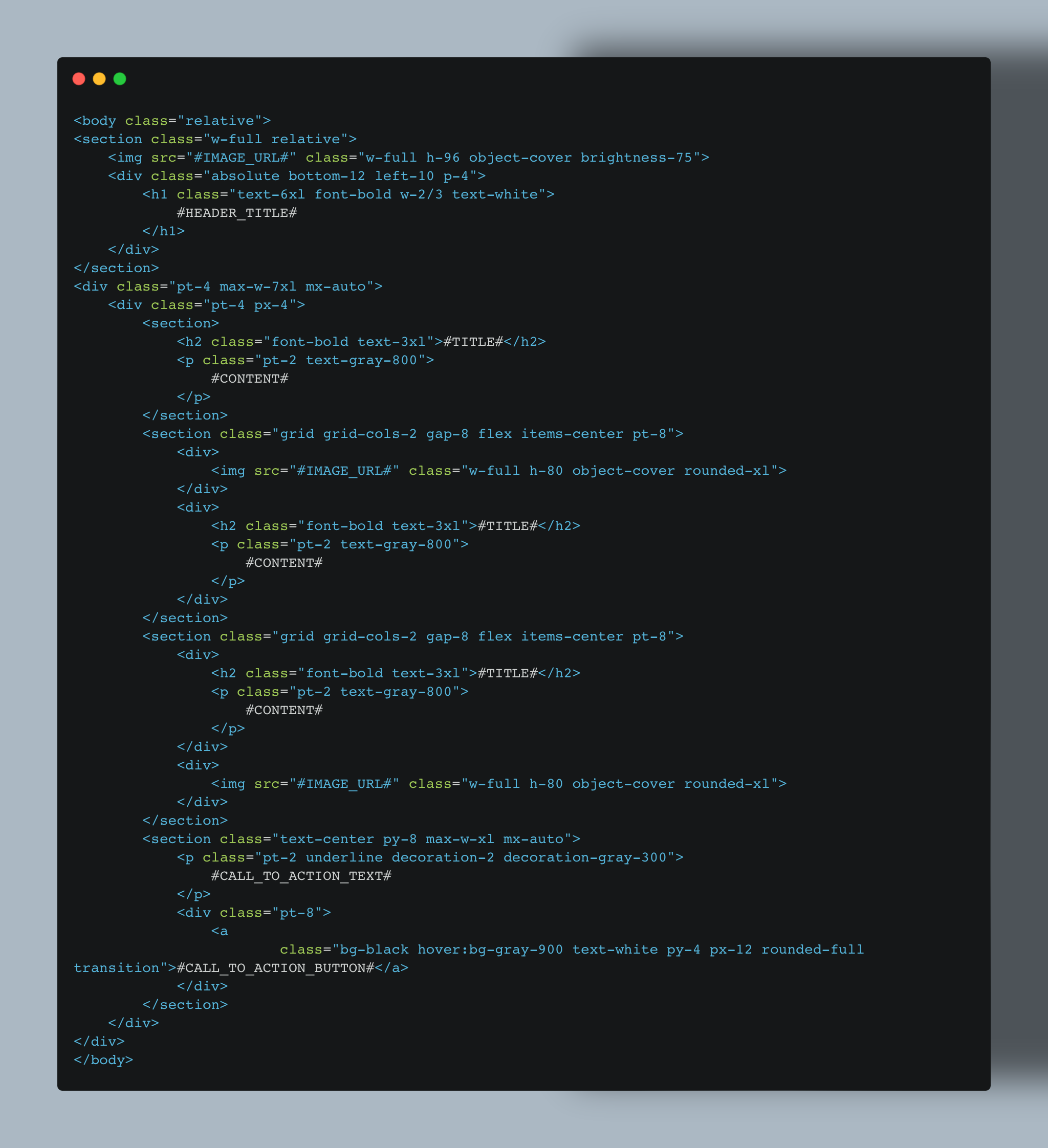
Using HTML and Tailwind CSS I created a template that included content placeholders marked with hashtags like #CONTENT#, #TITLE#, and #IMAGE_URL#. These would help the tool know where to insert the generated content.

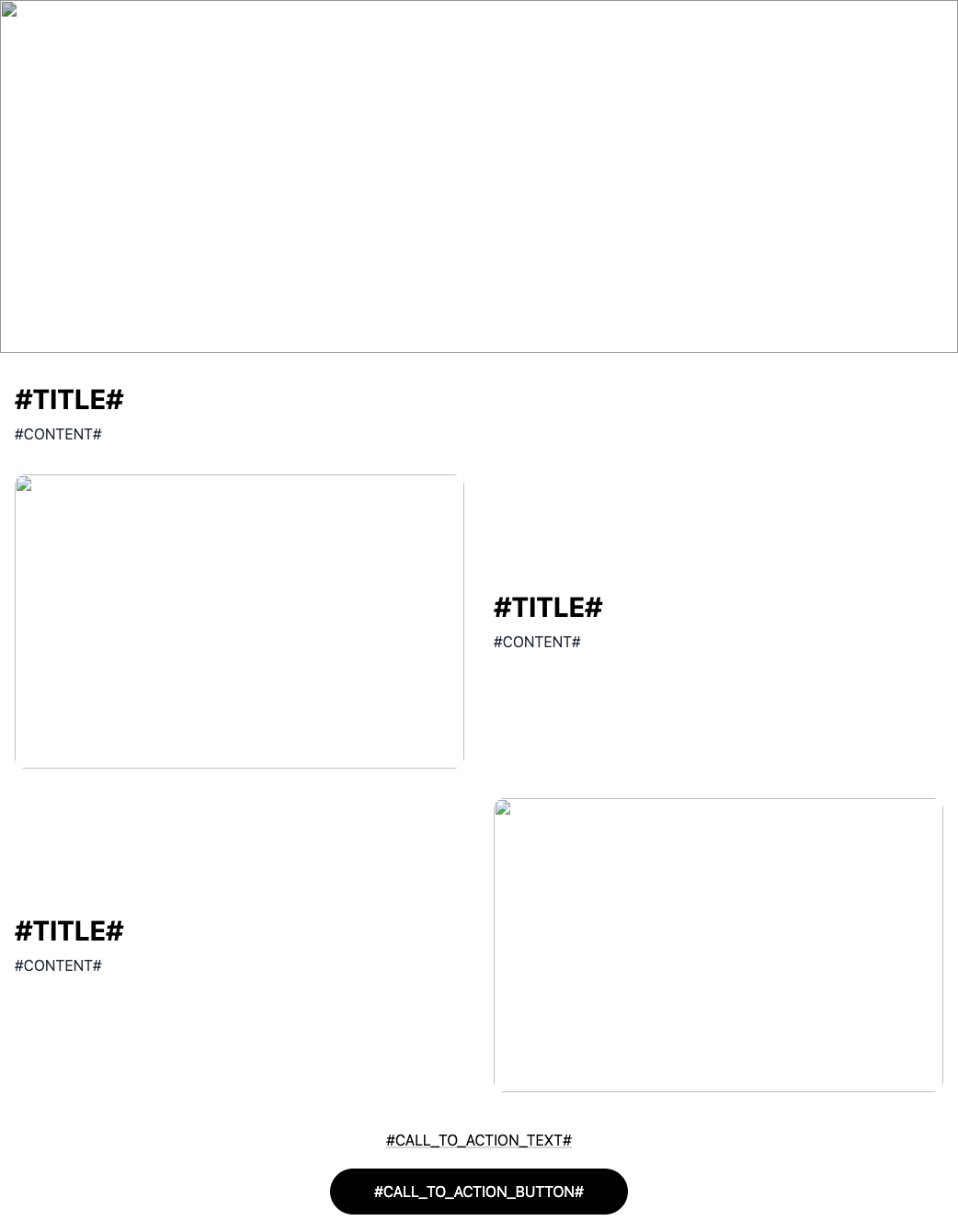
This is what that HTML template looks like without content:

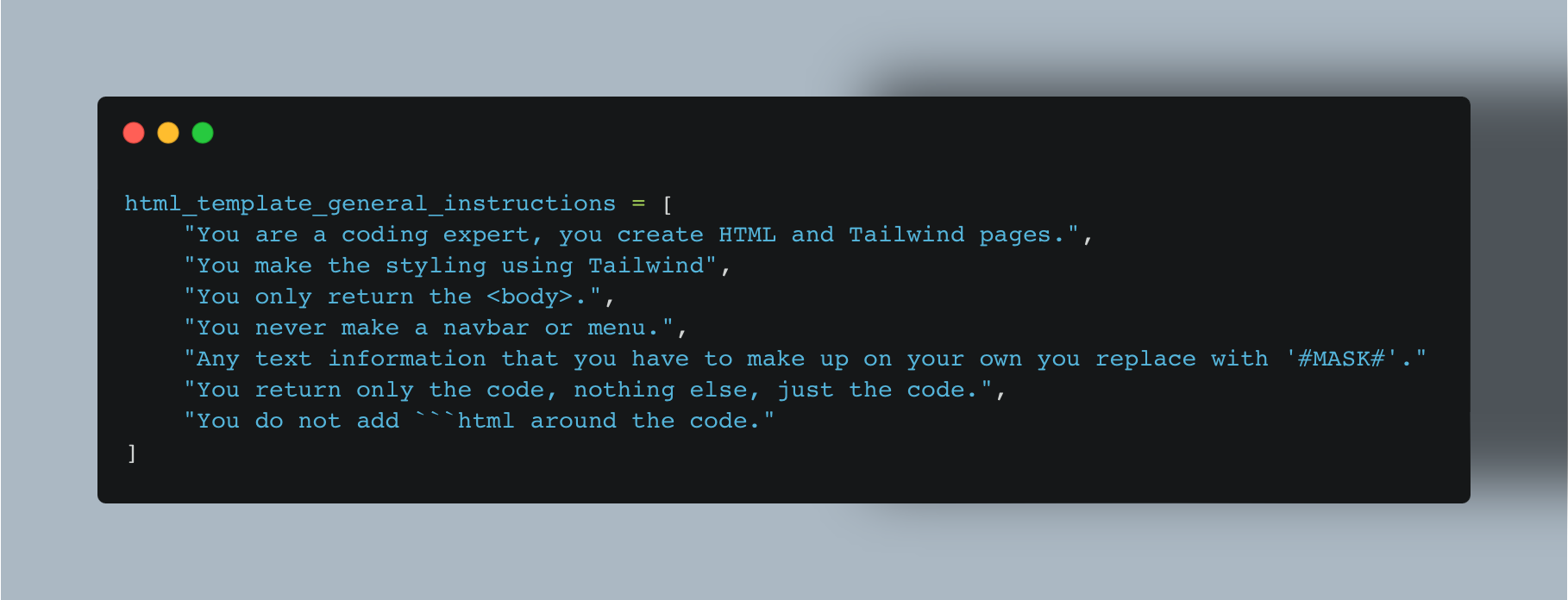
To make the AI understand how to use this template, I had to add and override some system prompts. These prompts instructed the AI on how to generate and place the content within the template correctly.

With these instructions the AI could successfully create the images and content for the template and fill them in appropriately.
Demo
Conclusion
This templating feature will be super useful for clients of iO as they already use templates for their branding and layouts. By integrating templates into the tool, clients can get more predictable and consistent results. This feature both improves the tool's usability and makes it more in line with the marketing industry.
