Category
Prototyping
Updating the UI.

Introduction
Having completed the development of the most important individual functions, it was time to update the user interface so that these features could be properly used.
Abstract
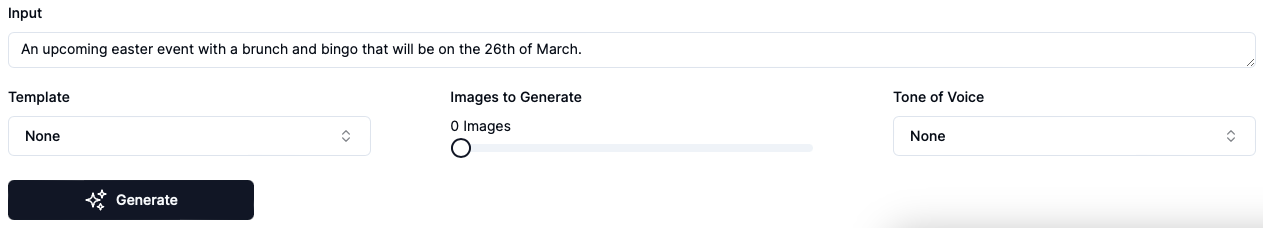
Using the interface designs I had created earlier I added three main options to the UI: a template dropdown, an images to generate slider, and a tone of voice dropdown. These options were important for allowing users to customize their pages effectively.

The template dropdown will allow users to select from predesigned templates which makes it easy to start with a layout that fits their needs. The images to generate slider will let users select how many images they want to include in their page. The tone of voice dropdown helps users set the style and tone of the content which will help with the branding of the company.
To make these dropdowns even more user friendly, I added a search feature within them. This way if the list of options becomes bigger, users can quickly find what they are looking for by typing in a keyword.
Demo
Conclusion
With the updated UI I could more easily implement the two other priority features and add new ones when needed. The new interface made both the existing functionalities more usable and also gave me a good base for future features that need to be added. This update was also important for improving the tool's usability.
