

Introduction
When I started the first design of the tool I knew that the interface would be an important to get right. It needed to be user friendly and be able to do a variety of tasks. I started by basing my designs off of the interface of ChatGPT and started with low-fi designs and worked my way up to a more high quality design.
Abstract
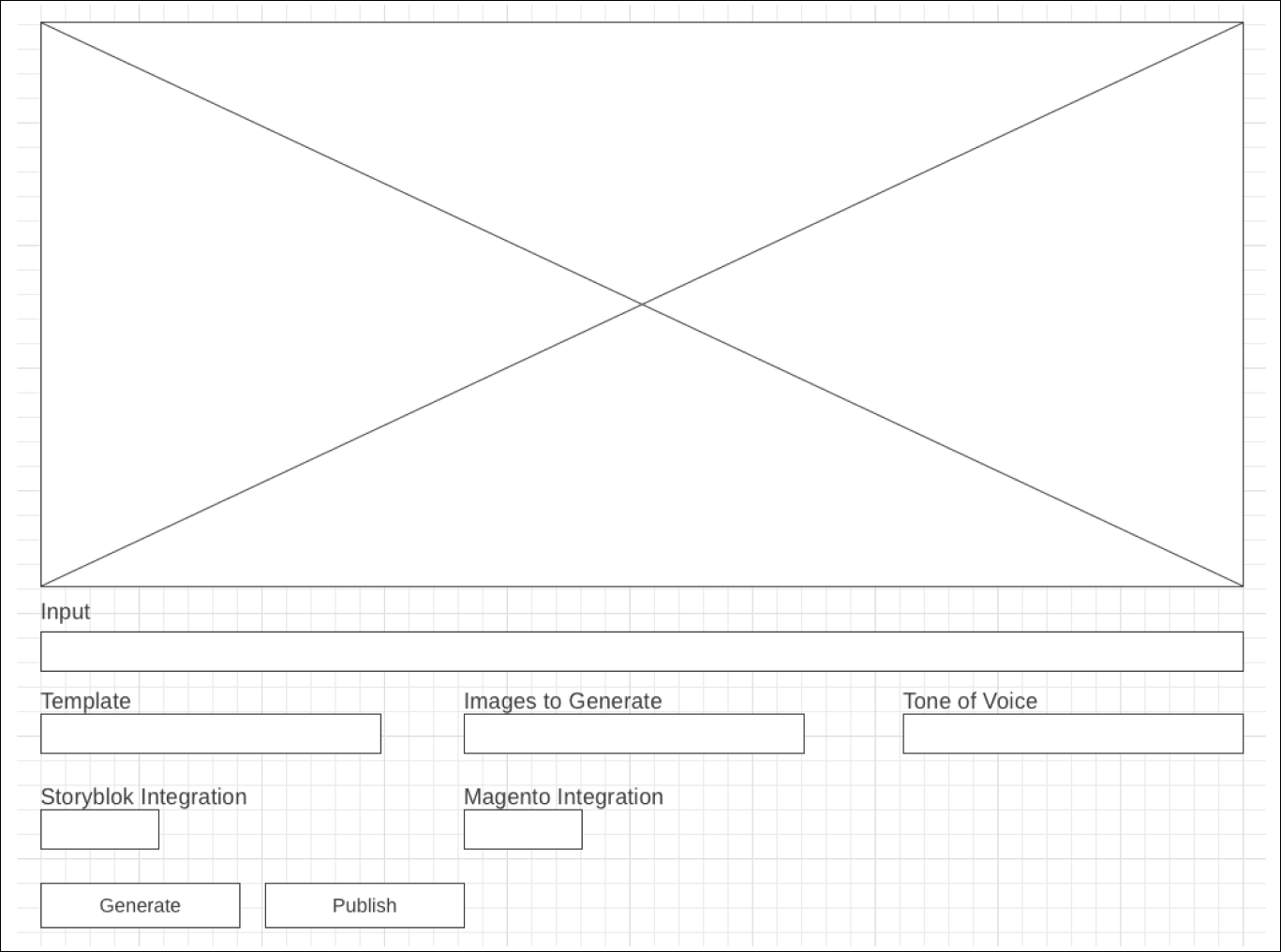
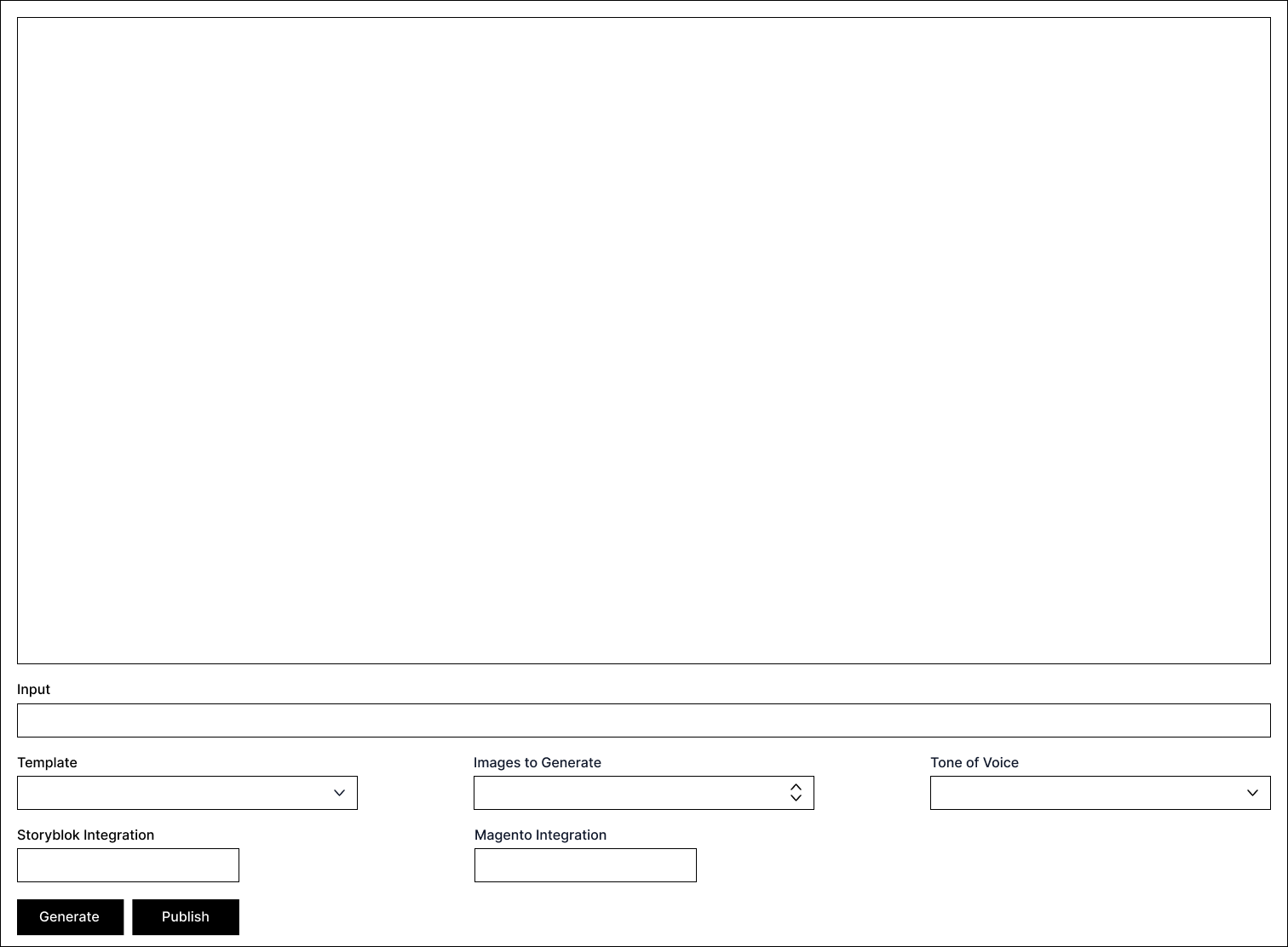
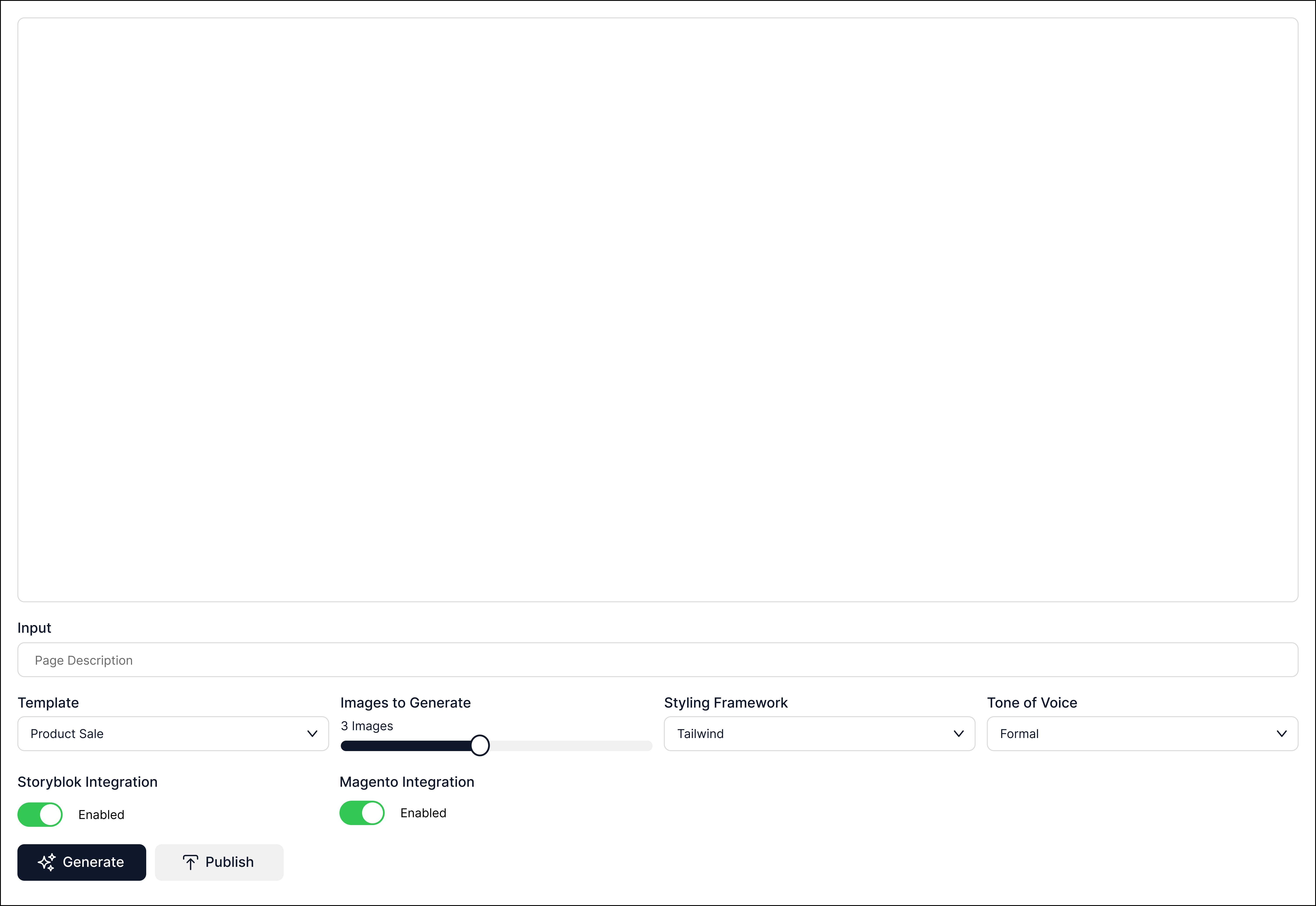
First, I focused on developing a wireframe to get the basic structure and functionality of the interface. This wireframe helped me to visualize the layout and spot any potential issues early on. With the wireframe in place, I then moved on to more refined designs and slowly improving the quality and detail of the interface. Throughout the process, I used inspiration from the design of ChatGPT but wanted to include more options to better meet the needs of the end users.

Based of this interface of ChatGPT, I created my own design.



Conclusion
Designing the interface was an important step in the development of the tool. By starting with a wireframe and slowly improving it, I was able to create a high quality interface. Designing step by step made sure that each version of the design was better than the last.
Using ChatGPT's interface as a starting point was also really helpful. It gave me a good base to build on, and I could see what worked and what didn't. I also made sure to add my own touches to better suit the needs of the end users. This meant adding more options and features based on feedback and research.
